上次语雀文档下载视频目前已获2000多播放,这点赞收藏比例怎么不对啊()

这篇文章就简单讲一下markdown转pdf
有很多在线工具可以直接转,但是这些在线工具不支持图片内嵌,所以我们另寻他法
需要
VScode、PDF查看器(如Adobe Acrobat)
过程
下载visual studio code:https://code.visualstudio.com/
点击直接下载(默认Windows 64位):https://code.visualstudio.com/sha/download?build=stable&os=win32-x64-user
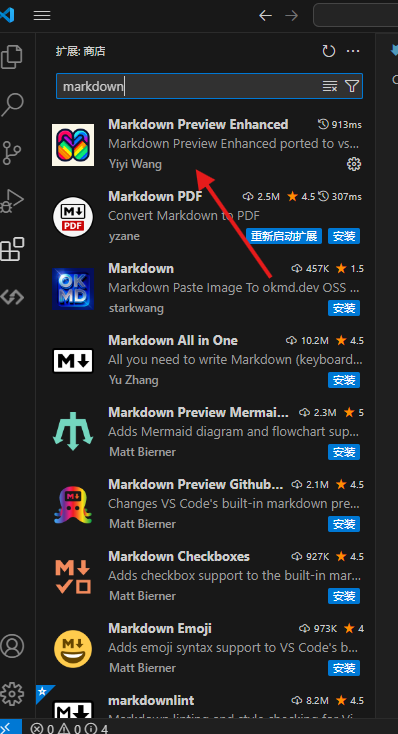
下载完成后打开VScode,在侧边栏找到第五个“扩展”,搜索Markdown,安装markdown preview enhanced

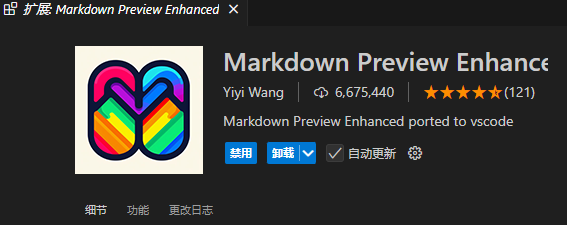
显示这样即代表安装完成,可能下载较慢,超过15分钟没反应建议切换网络或连接七根木棍

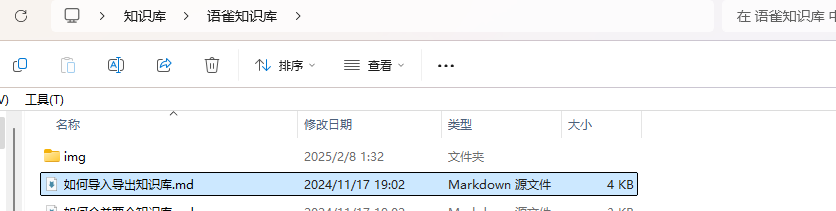
打开你的.md格式文档,图片必须和文档在同一个文件夹,且文档内显示的图片路径不能改变(语雀文档下载下下来的已经是分配好的,不要乱动就行)

点击右上角的第一个图标即可转到预览界面(打不开或跟我的不一样看文末)

如果预览界面图片过大,则在文档头粘贴这段代码,width修改你的所有图片宽度,百分比可以修改
<style>
img {
width: 100%; /* 根据需要修改尺寸 */
}
</style>如果你想单一让一张图片修改大小,在图片链接后括号外面添加这段代码,百分比可以修改
{:height="50%" width="50%"}
修改完成后记得Ctrl+S保存
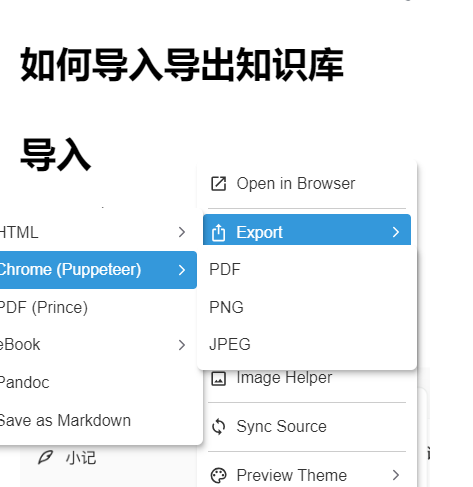
然后在打开的页面右键空白区域,选择Export,选择Chrome(puppeteer),选择PDF(预览背景应该是白色的,否则就是插件没装好或者前面操作错误)

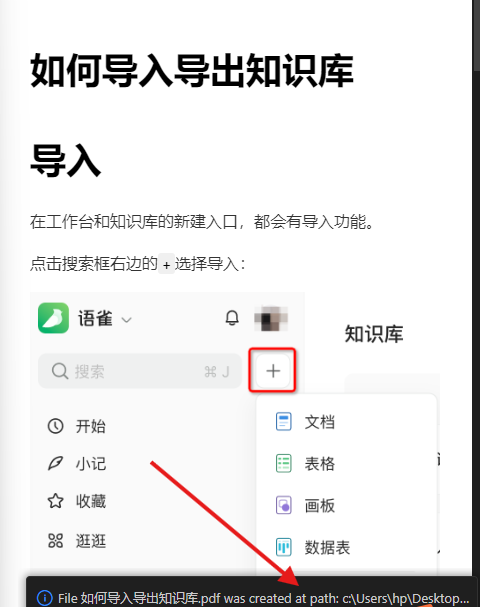
右下角弹出这样的提示即代表成功

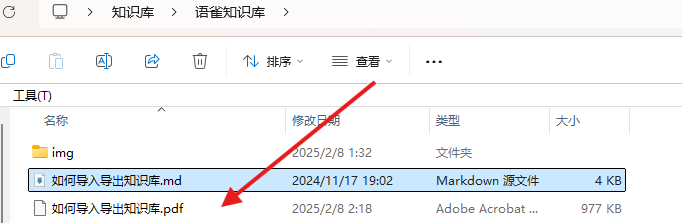
在你的md文档下面就是pdf文档

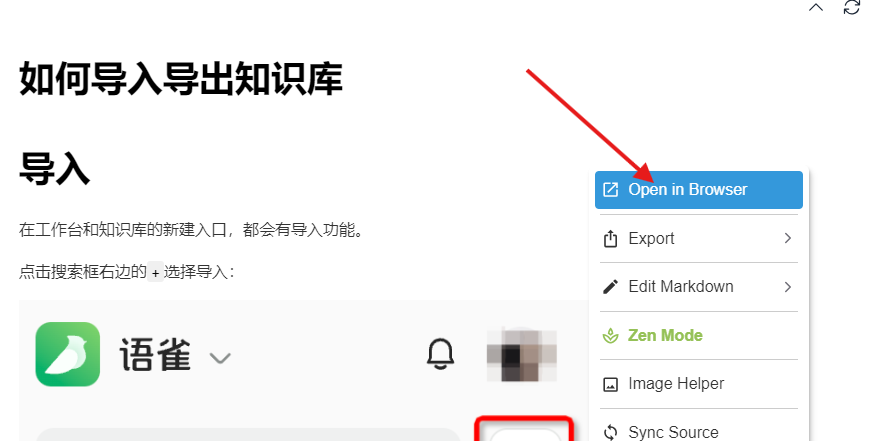
如果导出后发现一些文章格式丢失(比如高亮),或者图片还是异常过大,这时我们在预览界面右键空白处,选择open in browser

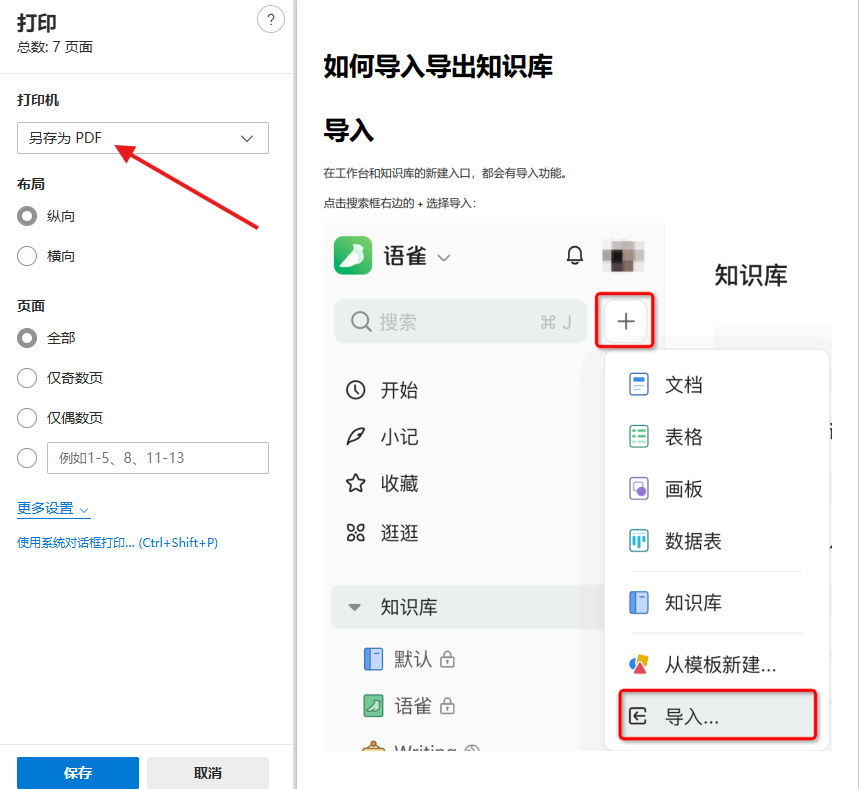
此时会自动打开默认浏览器,接着在浏览器里Ctrl+P,打开打印界面,在打印机里选另存为PDF

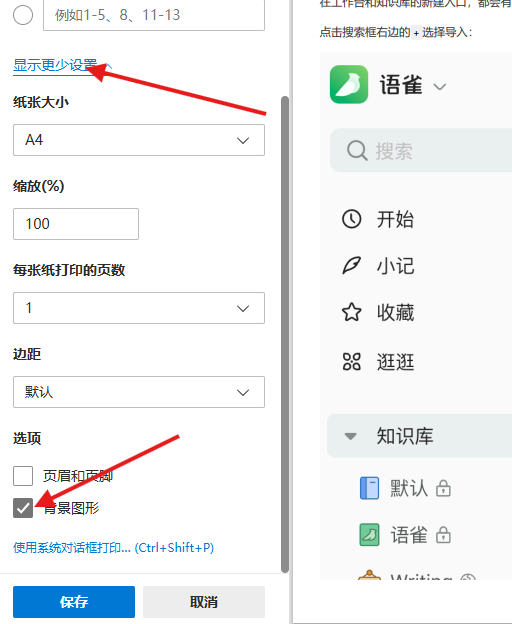
在更多设置里选中背景图形

点击打印会弹出另存的框,选择你想存储的位置即可
其它
如打开预览时显示需要Chromium
则在搜索框搜索cmd,或者Win+r运行cmd打开输入
npm install puppeteer --global
即可
还可以以图片形式(PNG,JPEG)导出,或者直接在VScode里看预览
查看前文教程:



Comments NOTHING