本文将介绍使用一个在github开源的网站监测器工具来实时监测运行情况,并使用cloudflare免费部署
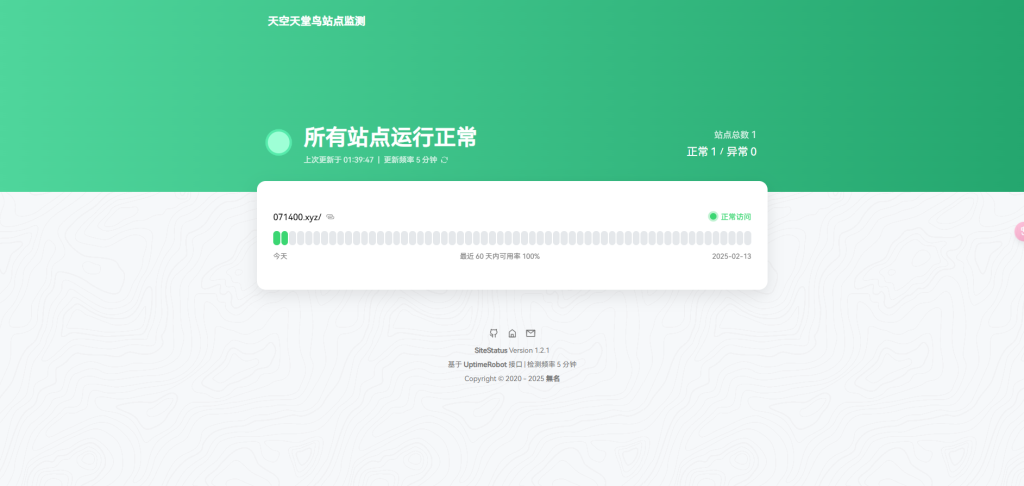
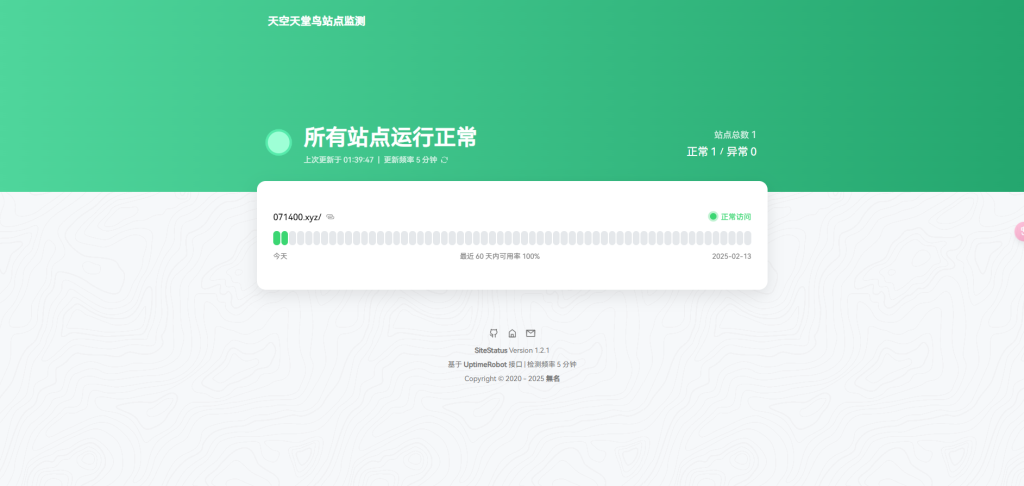
先看成品,文末有懒人方法

需要:cloudflare账号、github账号、一个域名
请自行注册这些账号,低价的域名购买和cloudflare注册点击这里
我建议在开始前先做好全局科学上网,否则在个别情况会很卡

【点此直接下载】【点此国内快速下载】v1.2.2 2024年8月1日
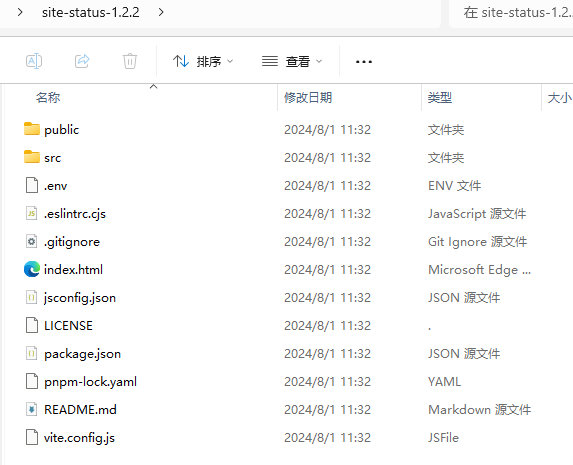
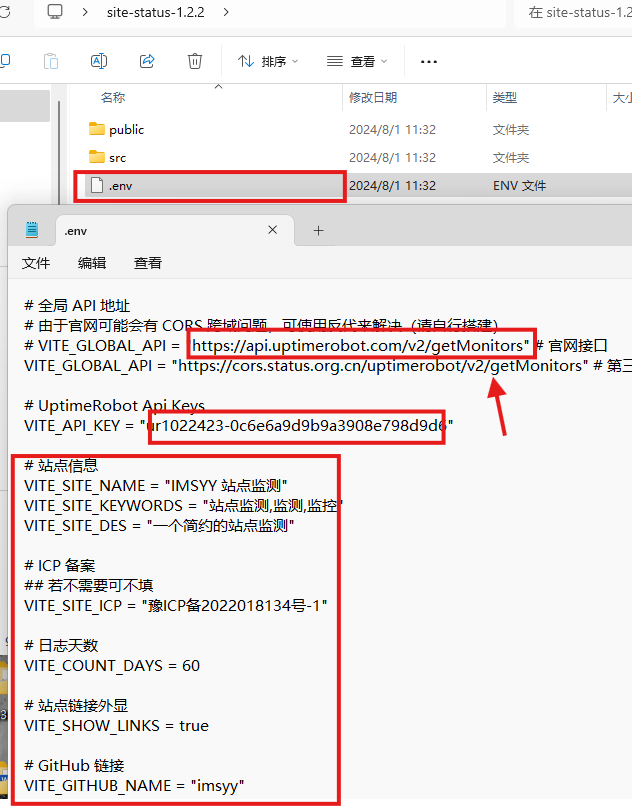
下载完成后解压,得到如图文件

接下来我们需要使用【uptimerobot】来监测并获取API
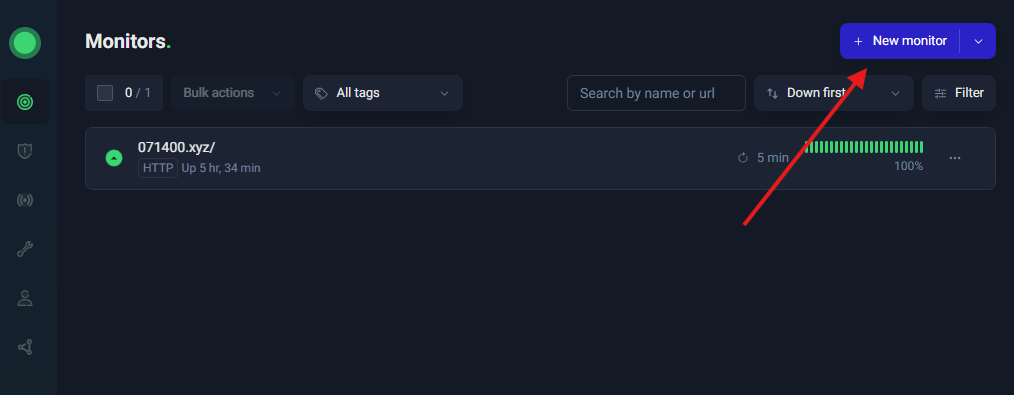
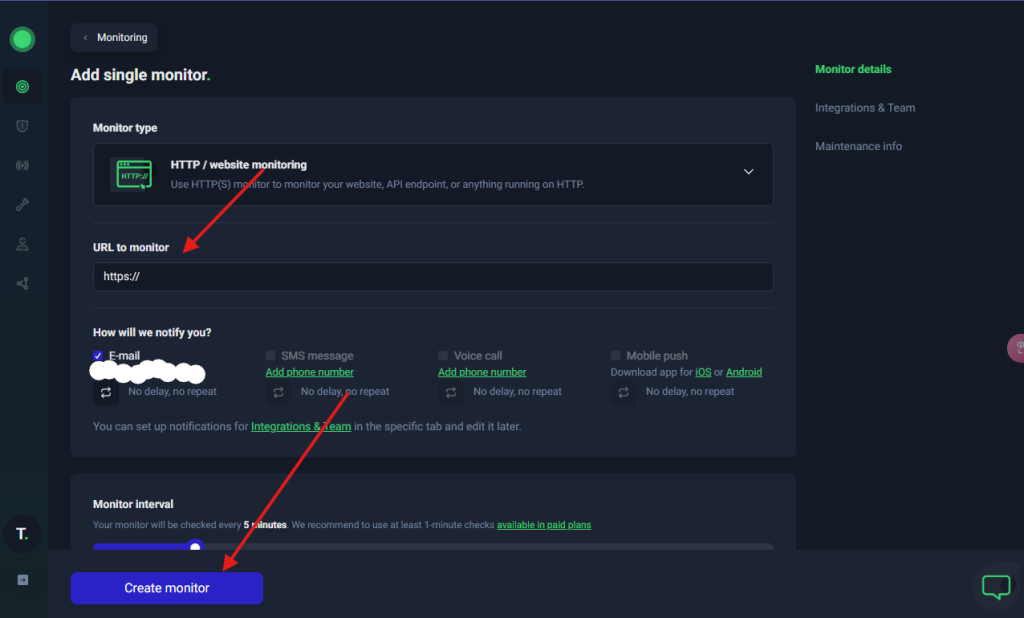
选择右上角注册来注册一个账户,注册完毕后进入仪表盘,选择New monitor

然后在URL处填入你的网站域名,当然你可以新建多个,填入的监测网站不一定必须要求是你的,最后创建

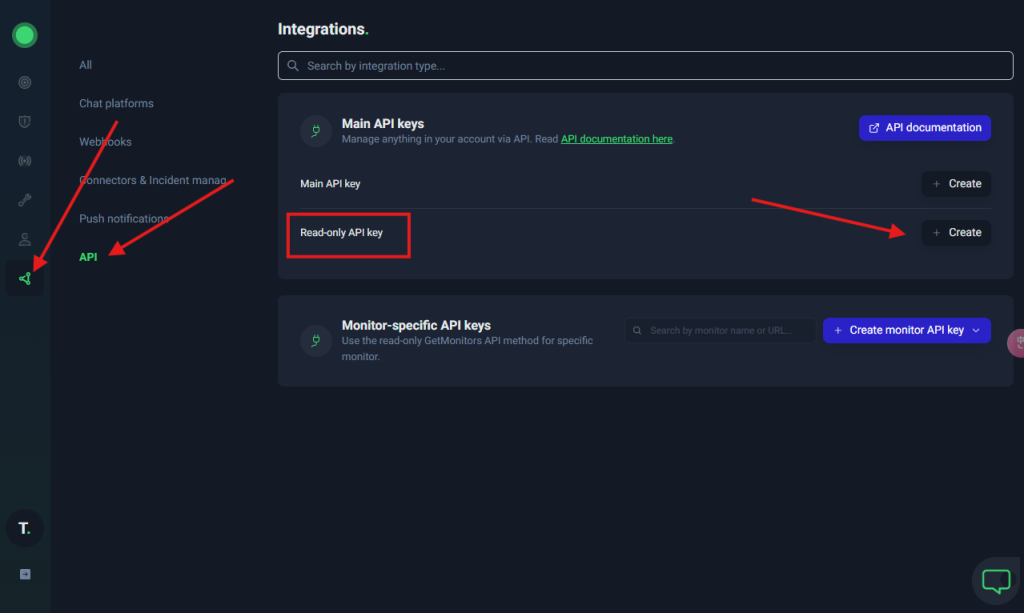
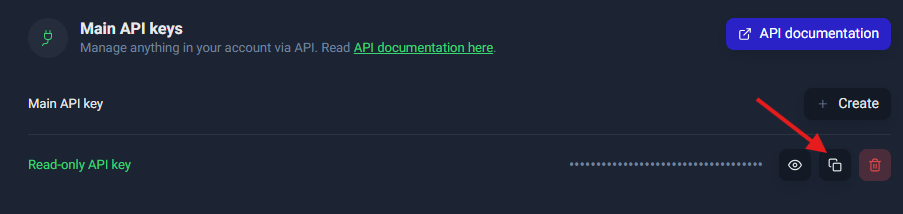
选择左侧栏的最后一个,选择API,创建一个只读API秘钥,并复制下来


接下来在解压好的文件夹里找到.env文件并右键选择在记事本中编辑,在VITE_API_KEY处填入你刚刚新建的API Key,在VITE_GLOBAL_API处把上方的https://api.uptimerobot.com/v2/getMonitors填入,本文不教反代,自行研究,后面站点信息之类的自己填写,改完后然后一定记着Ctrl+S保存

接着我们准备安装依赖并构建
下载安装Node.js,如果你已经安装可以跳过此步,此步不细讲
【官网】 【点此直接下载Node.js v22.14.0 长期支持版本】
安装完成后搜索打开Windows powershell或者终端

输入以下命令
cd 你解压的路径\site-status-1.2.2
#例如
cd C:\Users\hp\Desktop\site-status-1.2.2
接着会进入文件夹界面,再输入
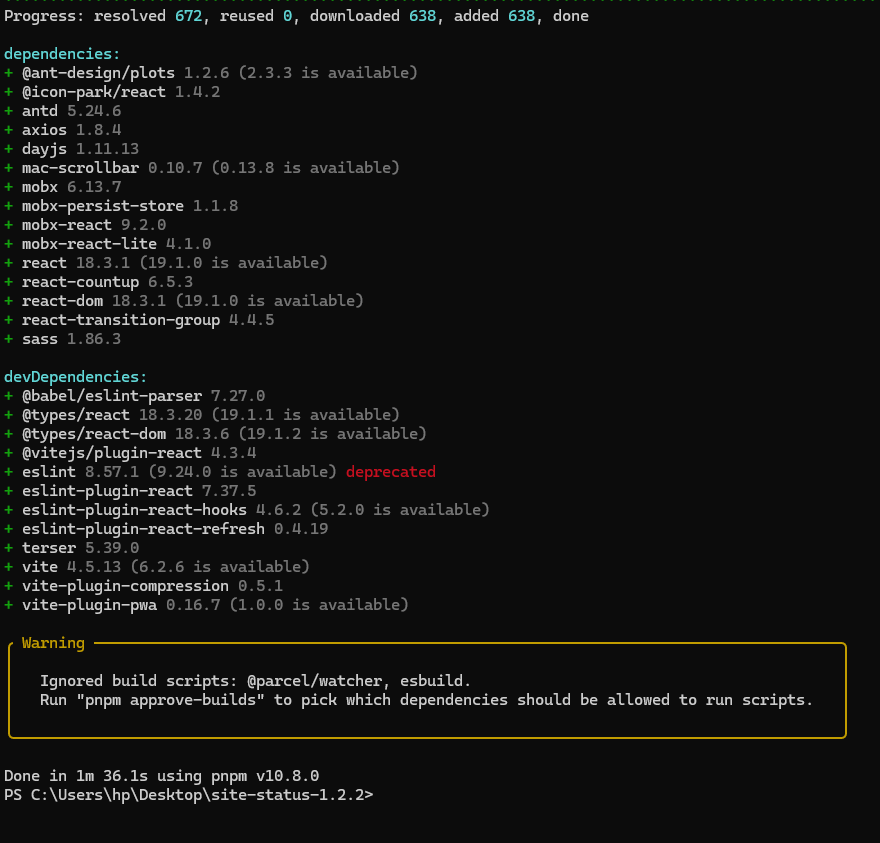
npm install -g pnpm安装完成后输入,并等待下载完成
pnpm install如果觉得卡可以更换镜像源,退出命令行再重新打开输入以下内容,然后再执行install
npm config set registry https://registry.npmmirror.com
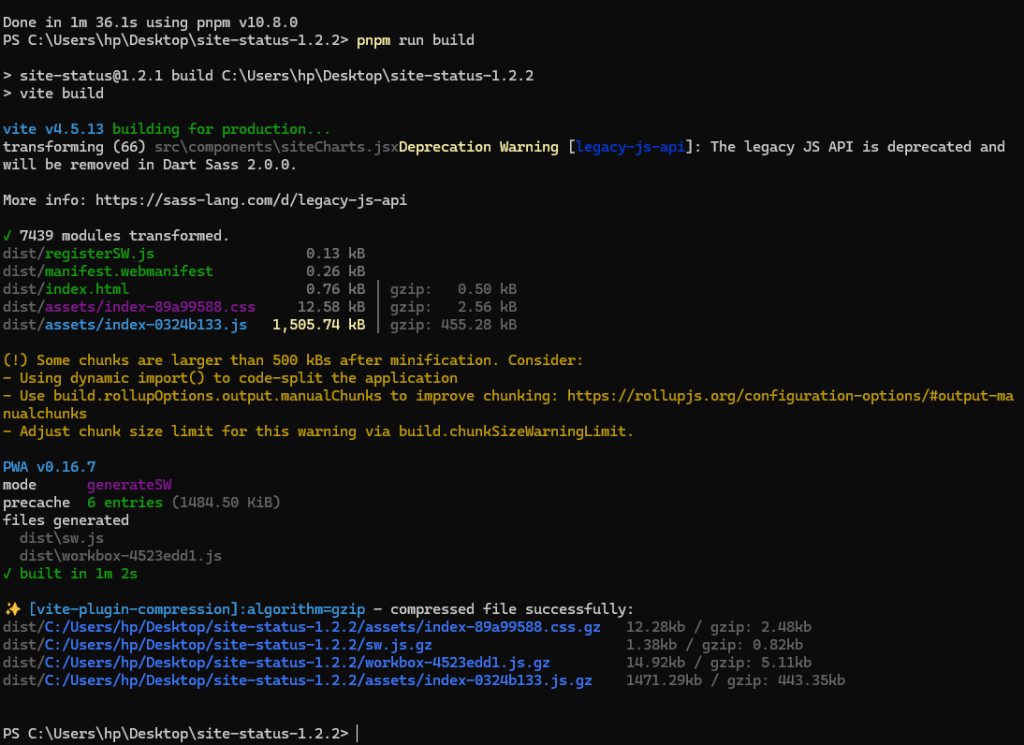
接着输入以下内容构建
pnpm run build这是完成后的样子,如果后面你要更改API,只能重新构建

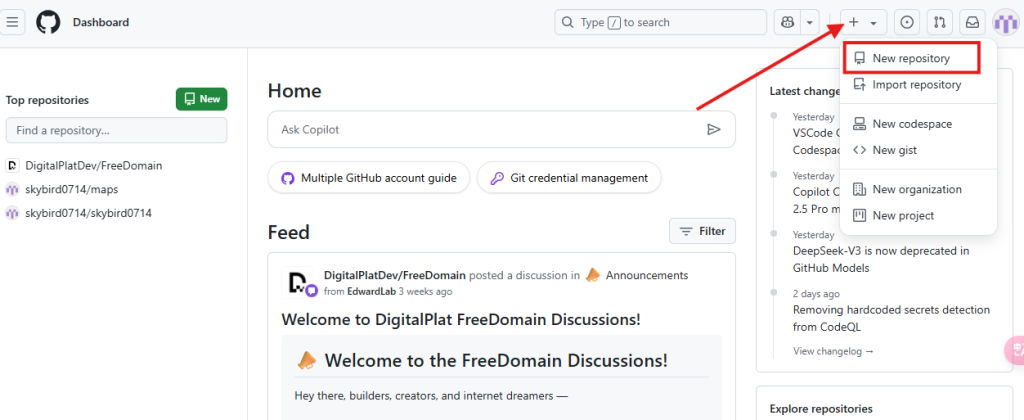
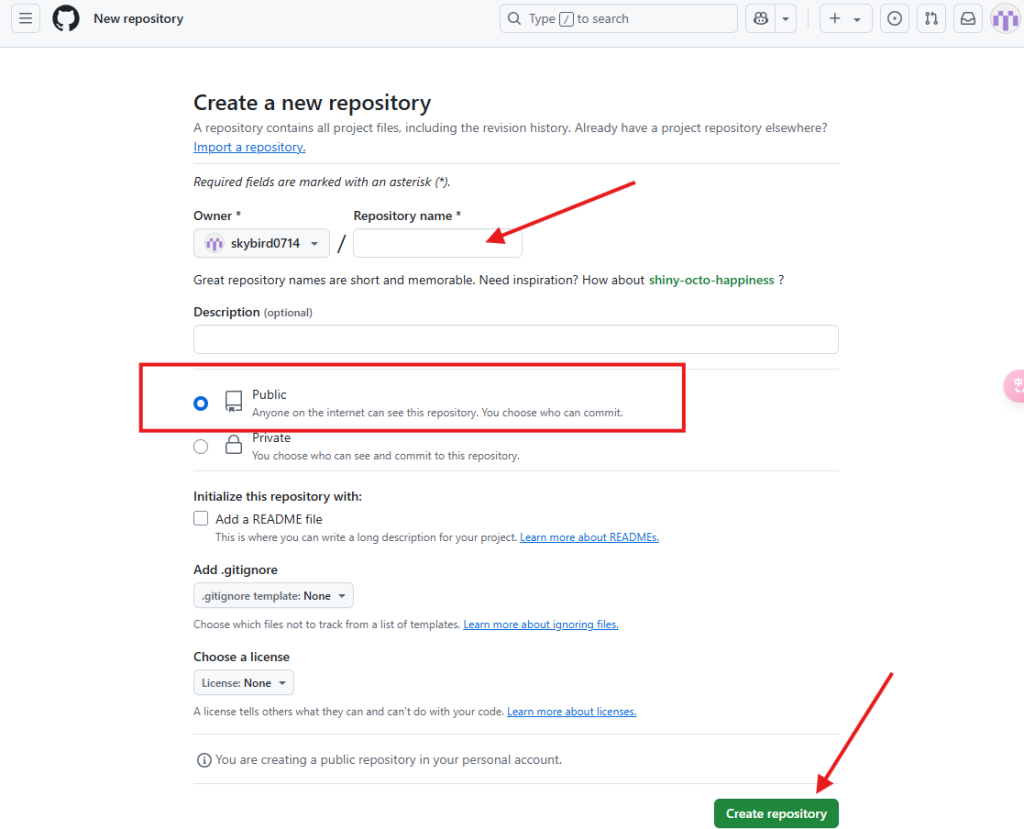
打开github,选择New repository

随便填入名称,例如websitestatus,可见性一定选public,Cloudflare Pages 免费需要公开仓库,创建

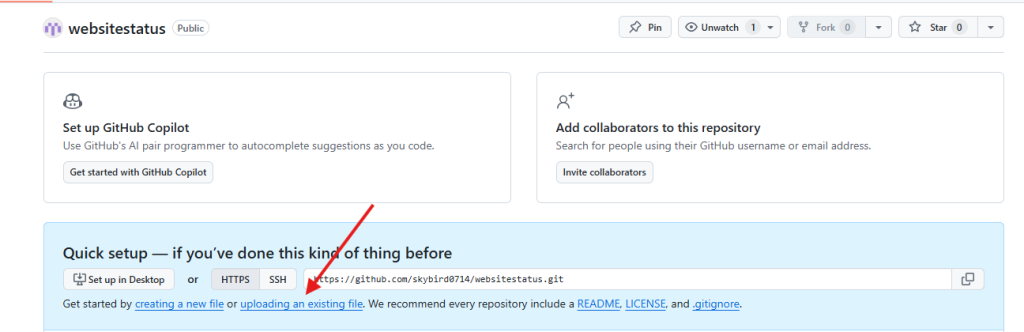
接着选择上传现有文件

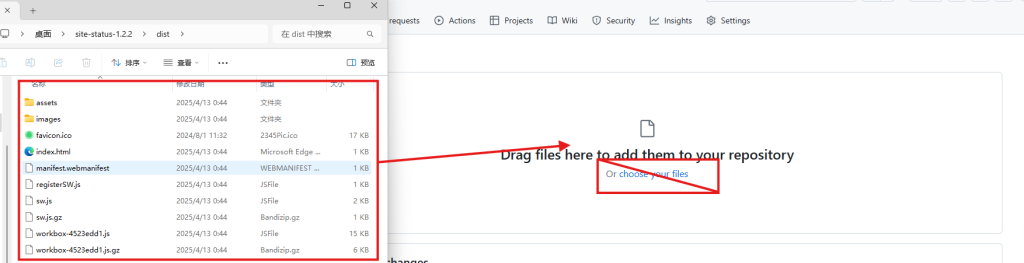
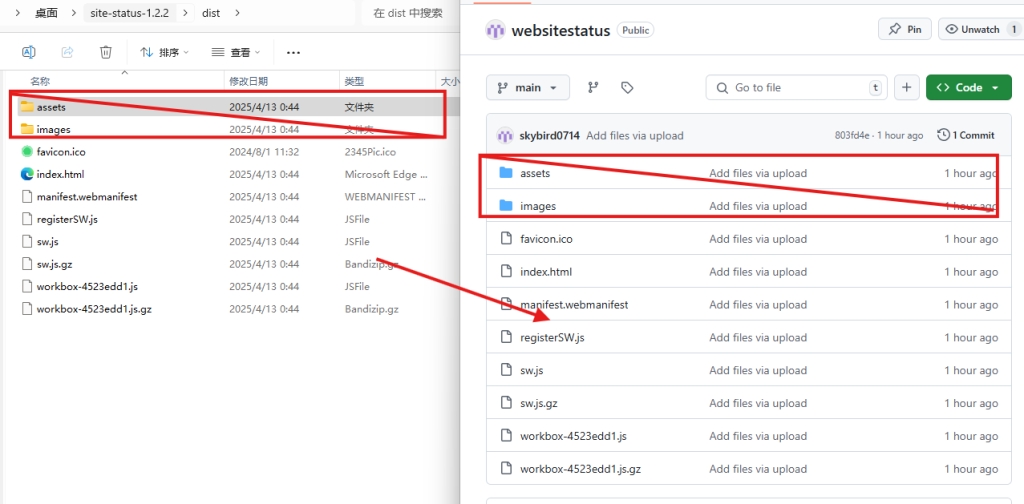
在刚刚文件夹里找到dist,把所有文件拖进去,不要用选择文件,不要上传压缩包,也不要上传整个dist文件夹,直接上传内容

完成后往下拉,点击【Commit changes】
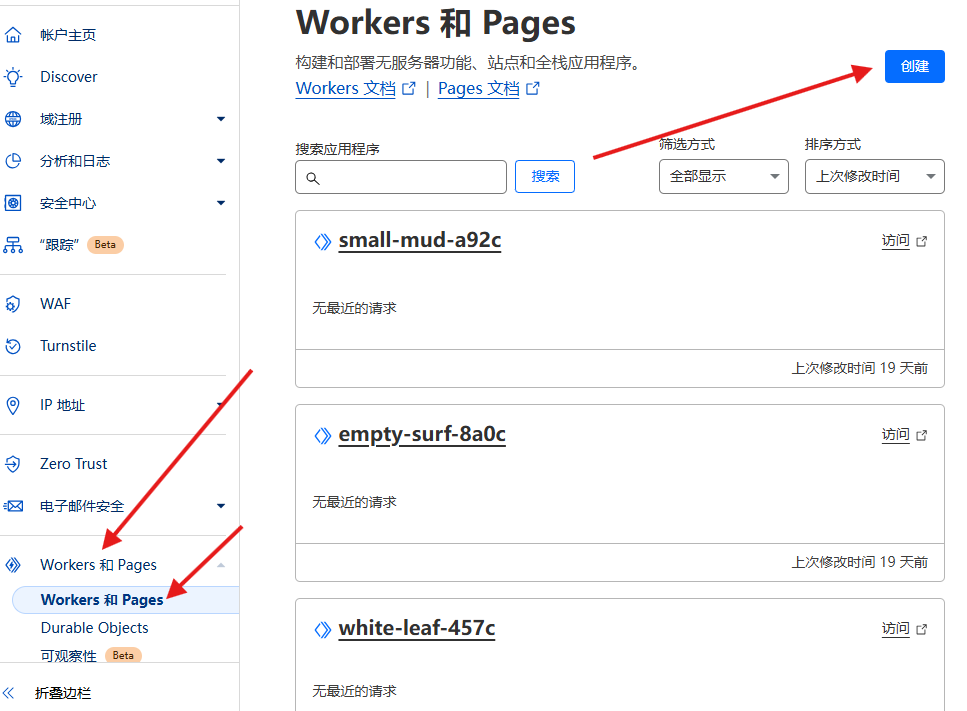
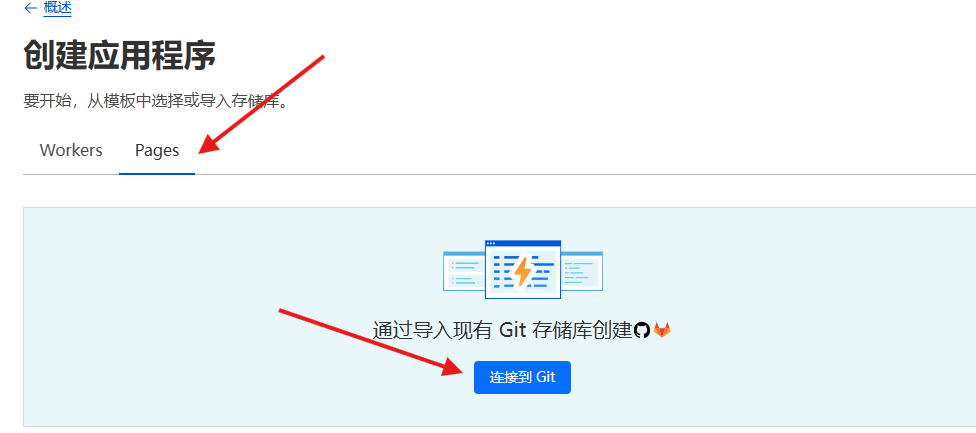
点击左侧workers and pages并创建

*出现这种刷新几次就可以了

选择pages,连接到git

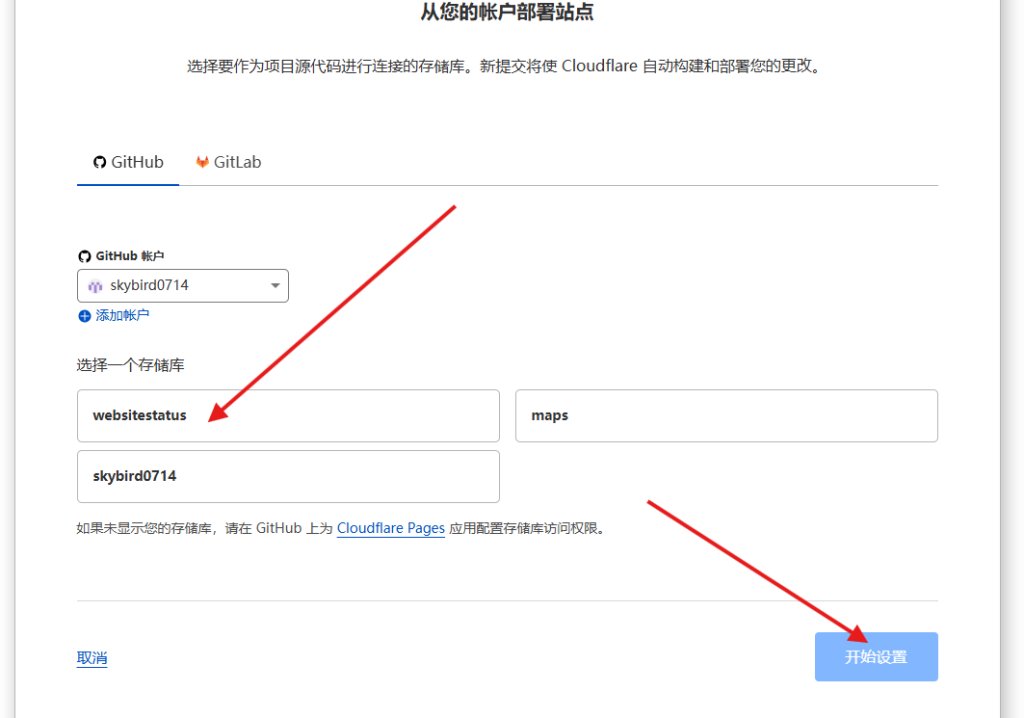
如果你是第一次使用,他会提醒你登录github账号,登录后选择你刚刚建的仓库

项目名称自定义,完成后下拉选择保存并部署
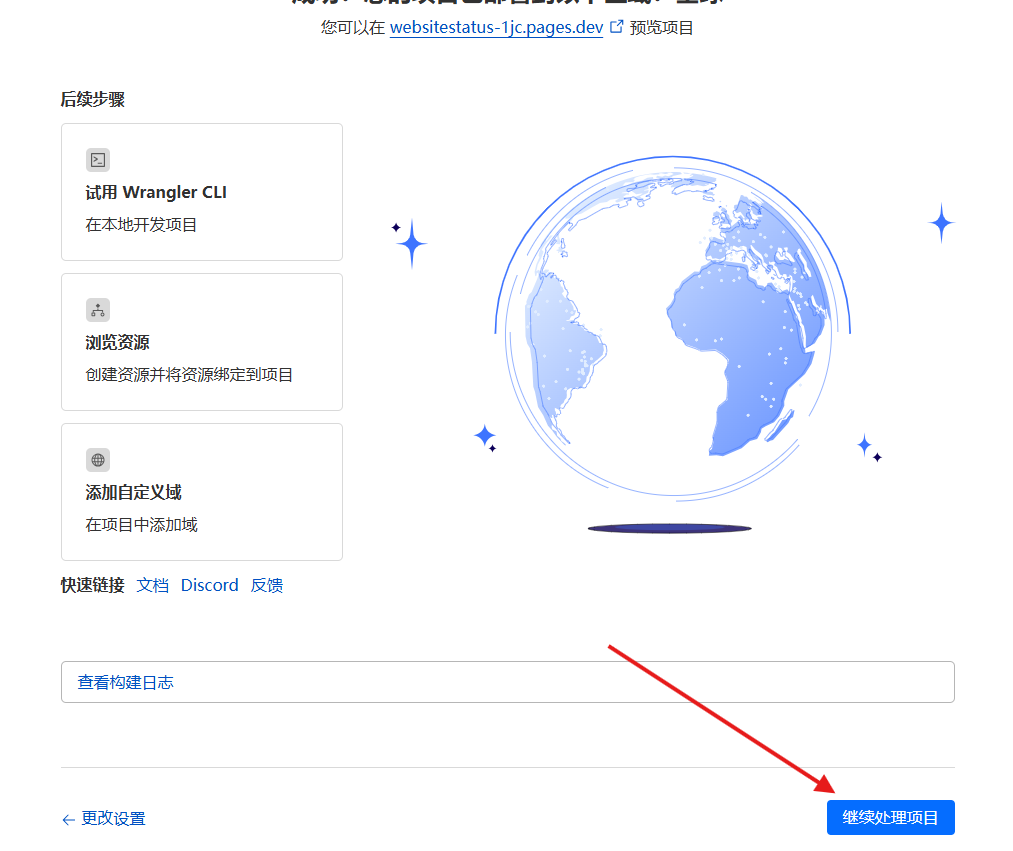
等待部署后出现这样的界面即可,选择继续处理

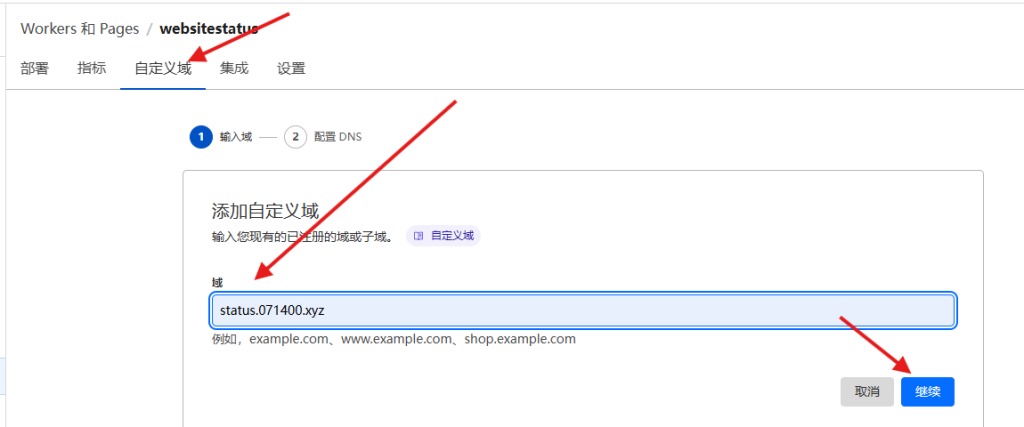
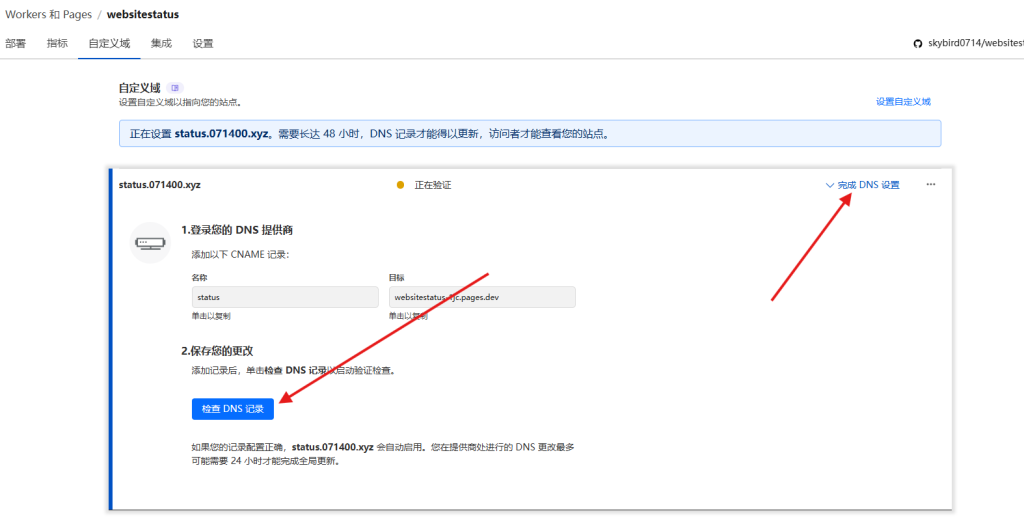
选择自定义域并添加一个你的二级域名,任意填写,注意不能与你目前有的相同,接着选择激活

直接选择检查DNS记录即可

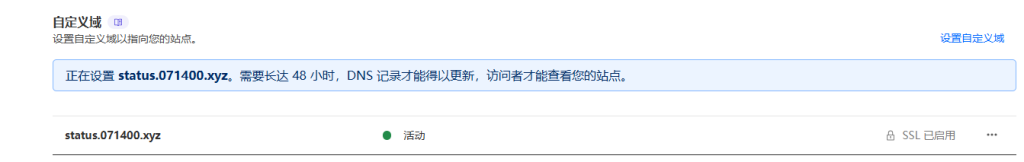
出现活动即可,直接访问域名即可查看统计信息

出现报错没有关系,一个小时后刷新一下就好了

懒人方法
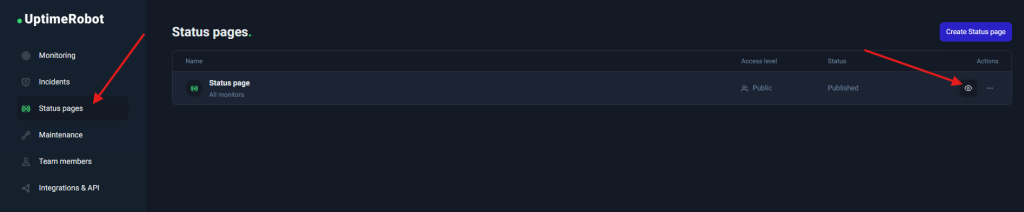
uptimerobot其实已经给我们内置了独立监测网站,还可以选择可见性,选择左侧列表的第三个,选择眼睛即可,缺点是不能自定义域名,而且是英语

https://stats.uptimerobot.com/5jadn4CDtF
附加

如果你需要给统计信息上密码,可以在.env文件里添加SITE_PASSWORD变量,但是需要重新构建(从打开powershell那里重新开始,配置环境除外,包括更改API Key也要重构,注意要把原来的dist文件夹删掉,github要删除除了文件夹和ico以外的其他文件并再次上传新dist里文件,等待cloudflare更新部署即可,更改密码同样重复上述操作)

请支持工具原作者



Comments NOTHING